목차
a 태그를 사용하여 링크 여는법
html의 a 태그를 이용하면 특정 페이지에 대한 링크를 걸 수 있다.
(a태그만 사용하면 현재 창에서 실행된다.)
예시
<a href="https://hell-e.tistory.com/">블로그 주소</a>
a 태그를 사용하여 새창에서 여는법
링크를 새창에서 여는 방법은
target="_blank" 만 추가하면 됩니다.
예시
<a href="https://hell-e.tistory.com/" target="_blank">블로그 새창 열기</a>
a 태그를 사용하여 블로그 원하는 위치로 화면 이동시키기
원하는 위치로 화면을 이동시키기 위해서는 HTML만 수정하면 됩니다.
<a href="#입력하기">입력하기로 이동하기</a> <!--이동하고 싶은위치-->
<div id="입력하기">이곳으로 이동</div><!--이동해서 보여질 위치-->div id를 사용하여 id를 등록하고 a 태그를 사용하여 등록된 아이디의 위치로 이동할 수 있습니다.
주의 할점은 div 의 "입력하기" 부분과 a 태그의 "#입력하기"부분은 같은 단어로 지정해야합니다.
예시
<a href="#abc">원하는 위치로 이동하기</a>
<div id="abc">abc로 이동</div><!--HTML 화면에서 이동해서 보여질 위치에 입력-->
abc위치로 이동하기
abc는 본문 맨 아래에 있습니다.
이미지에 하이퍼링크 설정
이미지 HTML 세부 설정은 다음 글을 참고하세요.
HTML 독학하기 HTML 기본요소-이미지 하이퍼링크,이미지맵
HTML 이미지(Image) 웹페이지에서 사용되는 이미지는 주로 3종류의 포맷으로 이루어집니다. JPEG, GIF, PNG 등 이외에도 BMP, TIFF, RAW, WEBM 등등이 있지만 주로 쓰이진 않습니다. HTML 이미지 삽입 방법 HTML
hell-e.com
이미지에 직접 하이퍼링크 설정하기
<img src="이미지 주소" alt="대체 텍스트" onclick="window.location.href='링크 주소';">onclick을 사용하면 이미지 클릭시 하이퍼링크 사용이 가능합니다.
이미지 주소와 알트태그, 링크주소를 변경해 HTML에 붙혀 넣으면 됩니다.
티스토리에서 이미지 하이퍼링크 설정하기
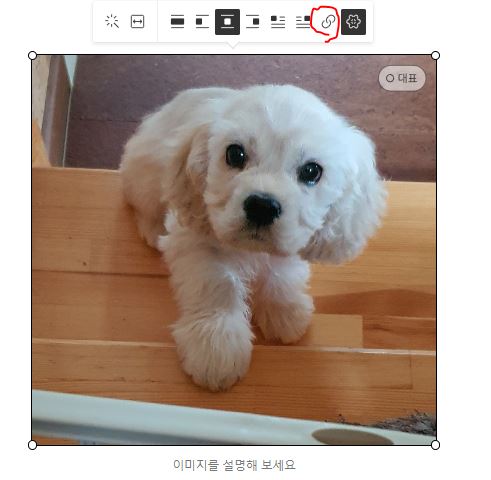
1. 이미지를 클릭합니다.
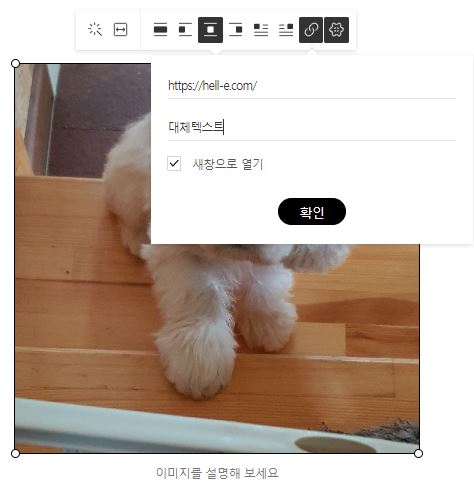
2. 링크(체인 모양) 아이콘을 클릭합니다.

3.URL과 대체텍스트를 입력합니다.

예시 - 이미지를 클릭해보세요!
일반사진 코드
##_Image|kage@c0oVmV/btskULJ5xTO/YEYKk2KRAdaaVj5ctfhVb0/img.jpg
|CDM|1.3|{"originWidth":474,"originHeight":495,"style":"alignCenter","filename
":"onclick.JPG"}_##</p>
괄호제거됨[]
하이퍼링크 적용 사진 코드
##_Image|kage@d6p6XR/btskY6UsOjA/brhyPLaMFlkkHKZj0dSW01/
img.jpg|CDM|1.3|{"originWidth":1349,"originHeight":1303,
"style":"alignCenter","width":448,"height":433,"link":"https://hell-e.com",
"isLinkNewWindow":true,"title":"대체텍스트",
"alt":"하이퍼링크","filename":"onclick.jpg"}_##
괄호제거됨 []하이퍼링크를 삽입하면 확실히 코드가 훨씬 길어집니다.
이미지 설명 자체에 link가 삽입되는것을 확인 가능합니다. alt속성은 하이퍼링크로 지정됩니다.
'IT > 티스토리' 카테고리의 다른 글
| 애드센스 CPC, CPM이란? CPC 높이는법 유튜브 블로그 에드센스 (3) | 2023.05.01 |
|---|---|
| AIPRM, ChatGPT 플러그인을 사용한 SEO 최적화 글쓰기 (1) | 2023.04.24 |
| 다음검색개편, 티스토리 다음 유입 더 힘들어졌다? (4) | 2023.04.21 |
